Где статья?
Ошибка их в том,Пауло Коэльо
что они искали только золото.
Они искали сокровища,
спрятанные на Пути,
а сам Путь их не интересовал.
Куда же я пропал? Статья сама себя не напишет. Так что вот вам обзор всех напрограммированных багов и не очень (не очень багов).
Начнем с момента последних коммитов в репозиторий.
Осенью 2020 я думал, что смогу выпускать по 2 статьи в неделю, но не пошло. Не смог быстро (в течение нескольких месяцев) разобрать тот хаос технологий, который использовался на рынке разработки ПО (и используется по сей день). Дальше случается жизнь, кувырок через голову, разбор падений и полетов.

Осень 2021 - сначала заново собрал в кучу все, что из себя представляет современное приложение. По roadmap из интернета было видно, что за какие процессы отвечает, требовалось про каждый прочитать. Разбор одного инструмента разработки будто бы стирал знания о другом инструменте.

Стала мешать катастрофическая нехватка практики. В принципе, остановившись на некотором уровне понимания, я перешел к практике. Грушей для битья стал это блог (он ей быть и не перестанет конечно же).
Невнимательность
Самое важное в математике как и в логике, по моему мнению, это внимательность к деталям и последовательность.

При настройке локальных окружений в начале 2022 всплыла проблема с тестом через смартфон. Не было доступа по внешнему ip к локальному сайту. Я пользуюсь локальным веб сервером для разработки, а не хостингом. На хостинг отправляются уже подготовленные изменения. Кто то скажет что это овершутинг для пет-проекта. А я скажу, что мне интересно было реализовать более менее полный пайплайн и поменьше говнокодить.
Крайне неэффективно, в рамках трех дней и 14 часов рабочего времени я решил эту задачу.
Далее следует цитата из телеграмма:
Я в 2021 году настроил локальный nginx в качестве практики для работы с конфигами и всем подобным. Спустя несколько месяцев, я снова сел за программирование. Я забыл, что порты закрыты. И был очень удивлен, когда не увидел на телефоне страницу сайта после выполнения команды webpack serve.
Чего я только не пробовал. В дело пошел port forwarding и куча других бесполезных вещей. Пока я не проверил сборку на другой машине в сети понимания не возникало. После проверки на другом компьютере я отмел все вопросы с маршрутизатором и приступил к настройке своей машины.
Сначала я проверил и вырубил все sites-enabled в nginx (т.е просто стер нахер).
Ничего.
Потом я проверил и сделал все, что нужно и ненужно в файле etc/hosts (так же стер и восстановил обратно).
Снова мимо.
В итоге подумав, а как вообще я ставил nginx, и зная о проблемах с firewall в windows я пошел думать в эту сторону.
В консоли набрал:
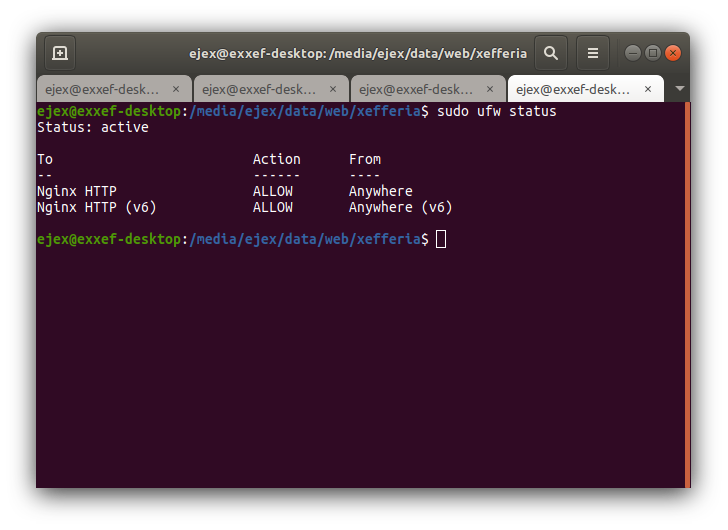
sudo ufw status

Окно терминала с закрытыми портами в брандмауэре (UFW)
Никаких открытых 8080 и 3000 портов, которые нужны веб серверу. БИНГО!
Стоит ли праздновать этот факап? КОНЕЧНО! КРУЖКУ ЛУЧШЕГО ДЕРЬМОВОГО КОФЕ ЭТОМУ ГОСПОДИНУ.

Мораль сей басни такова - не стоит каждый раз рвать процесс обучения посередине.
И записывать надо, записывать.

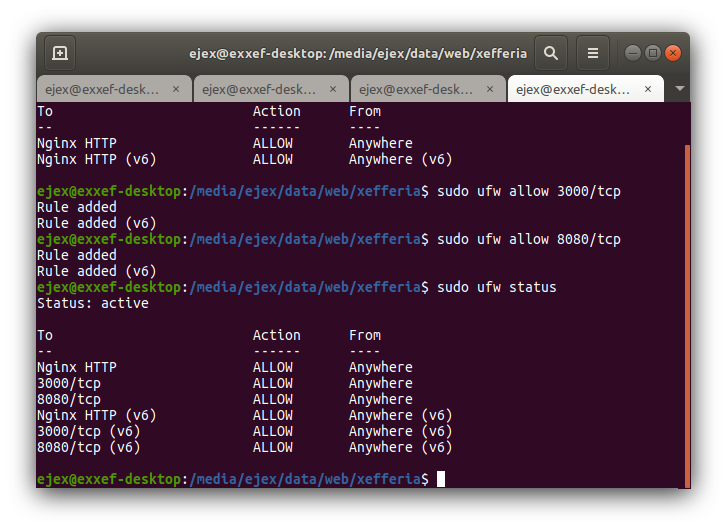
Кстати, правится все довольно просто, надо открыть эти порты в UFW:

Окно терминала с открытыми портами в брандмауэре (UFW)
Как видите, надо просто написать ufw allow 3000/tcp и 8080/tcp. Можно так же открыть любой другой нужный порт ufw allow <port>/<protocol>. Более подробно можно прочитать в руководстве к UFW.
Service Worker
Я решил, что не хочу больше как крестьянин ручками описывать service worker. Плюс была нужна возможность более точно описывать поведение service worker, делая изменения на лету.
В результате потратив месяц, без особого рвения я таки решил этот вопрос для себя и своей сборки.
В начале я узнал, что можно использовать разные инструменты сборки:
- workbox - CLI (который работает как обертка над модулем npm);
- workbox-build npm package;
- Встроенные в фреймворки инструменты;
Первое, что меня заинтересовало - это вебпак. Из за которого, кстати, я так запарился с настройкой локального веб сервера. Все дело в том, что изначально моя сборка поднимает gulp browserSync сервер, который по сути простой http сервер.

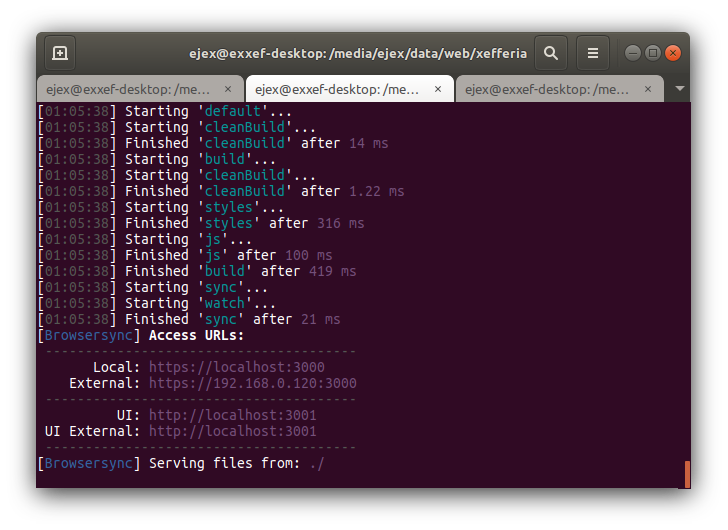
Kак выглядит окно терминала с browserSync сейчас
Но в вебпаке не было browserSync, которым я пользовался. При попытке загрузки страницы с телефона, никакого результата не увидел. Я решил, что проблема не открывающегося приложения в external ip - webpack (то есть в его веб сервере). Но проблема изначально была в nginx. Поправив конфигурацию nginx и снова запустив watch сервер, я получил ошибку связанную с workbox.


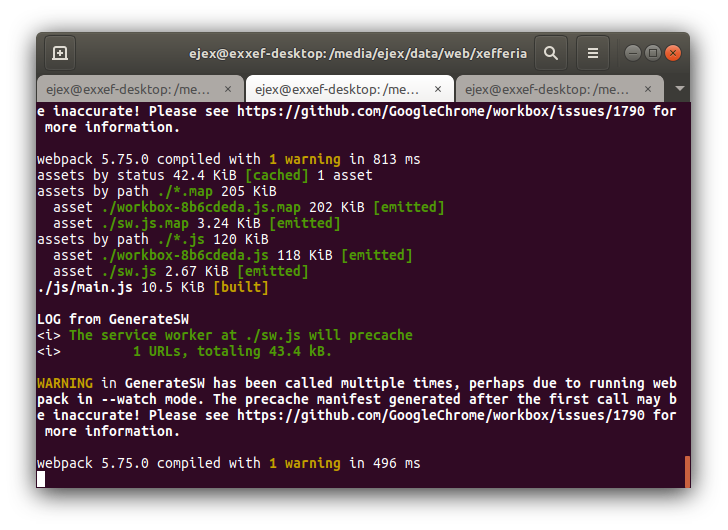
Ошибка в вызове GenerateSW при watch режиме в webpack, не решена до сих пор
Пришлось искать решение проблемы исходя из текущих технологий проекта, не пытаясь полностью перелезть на новые инструменты (webpack). Я решил использовать workbox-build внутри gulp файла, без дополнительных плагинов. Помогло случайно найденное в интернете решение, которое навело меня на нужные мысли. А ведь workbox-build самостоятельный npm пакет, который работает в общем node.js пространстве (спасибо скринкасту по node.js). Может все заработает из коробки? И действительно, зареквайерив (опять забыл как правильно называется такой способ импорта, надо будет проверить и записать, а то что как лох) модуль и создав задачу с методом workbox_build.generateSW - все заработало.
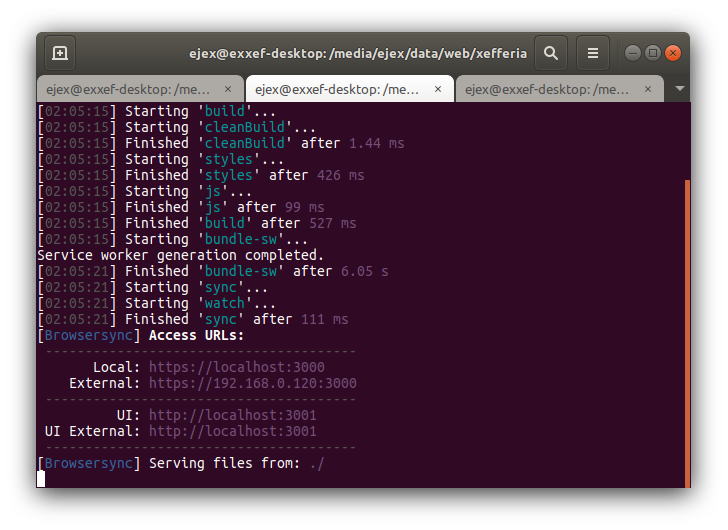
Такое окно терминала нас в итоге ждет после всего что было сделано.

Окно терминала с удачной компиляцией проекта
Если захотите использовать такое решение, оставлю gist с кодом здесь. Особенность этого решения в том, что можно использовать прямо внутри gulp файла.
После исполнения задачи workbox-build можно убедиться в наличии кешированных файлов и сам service worker файл.
Наглядный пример результата работы wokbox pre-cash
По сути, методом тыка была решена боль, которая толком нигде не описана. О причинах скудных гайдов и подобных проблем я рассказываю в самостоятельной статье по данному вопросу. ссылка на полную статью по данной фиче
SVG и Анимасьон
Была у меня проблема использования SVG. Выражалась она в моем нежелании подробно разбирать SVG.
Во-первых я использовал SVG на странице 404.
Во-вторых я никогда и ни за что не прикасался к анимации. Так как в вебе дело это муторное, неблагодарное, и вообще ужас.
Первый вопрос я решил, настроив позиционирование картинки.
Как выглядела страница 404 фото у меня к сожаленю не осталось. Но в результате сейчас у меня одна картинка которая тянется на все разрешения сразу, вместо кучи разных.

SVG картинка, которая тянется по всей площади родительского контейнера
С одной стороны теперь у меня один файл вместо многих на разные размеры экрана. C другой стороны, писать текст и включать ссылки в разметку SVG я не захотел (на деле не все заработало как надо).
Вторым пунктом была анимация. Сначала я узнал про smil формат svg. Он по сути "заключал" внутри svg кода все ключевые кадры анимации. Сначала я попробовал сам и ничего не заработало. Затем по статье с хабрахабра и еще паре замечаний из других блогов что-то "как-то" начало двигаться. Проблема была в том, что двигалось все "как-то".
На анимации ниже совсем нет интерполяции, она не заработала потому, что колличество точек не совпадает.
Анимация, проигрывающаяся без интерполяции промежуточных фаз
После я узнал, что в векторных программах обязательно надо перетаскивать те же точки, что ты создал, чтобы код был примерно одинаковый. Ведь вся проблема моего случая анимации была в морфинге формы. Морфинг перестает работать правильно, если точек не одинаковое количество в разных состояниях. И работает криво, если одна точка подменяется другой.
Вот к примеру неправильная работающая интерполяция:
Пример неправильно работающей интерполяции
Пример с правильной интерполяцией
По итогу все привело к тому, что у меня получилось нормально интерполировать все кадры между ключевыми состояниями:
Правильная интерполяция ключевых кадров вместе со всей картинкой
Так же была проблемка с паразитным отступом внутри вставленного в страницу кода svg. Оказалось, что если не выровнять кривую по центру листа (горизонтально и вертикально). То результат будет с отступом, причем с непонятной стороны (даже если в css отступа нет). Я работаю в FIGMA и там это вообще было бедой, так как я пытался избавиться от проблемы кучей способов битый час, пока не увидел, что от разного положения картинок в пространстве листа меняется ссаный отступ. Радости небыло предела когда он исчез с глаз моих долой.

Баг с отступом от верхнего края страницы

Правильное отображение отступа от верхнего края страницы
Сворачивание текста
Из новых фич была добавлена функциональность сворачивания содержимого заголовка. Это очень удобно в случае когда пользователь не получает всю информацию в кучу, а принимает решение, что читать. Такое “живое оглавление”.
Темная тема
Была добавлена темная тема, с реализацией через текущую тему устройства - prefers-color-scheme: dark/light.
Сейчас пользователь не может самостоятельно выбрать какую тему ему использовать.

prefers-color-scheme: dark

prefers-color-scheme: light
Она выбирается автоматически согласно теме системы. Есть возможность реализовать переключатель светлой/темной темы. Но к сожалению, данному переключателю не нашлось места в текущем дизайне. Можете пройти по ссылке, если хотите реализовать подобный функционал.
Вот и все. Это пожалуй все приключения сайта за год. Наверное не должно так быть, чтобы блог обновлялся редко, и большую часть вращался на выключенном веб сервере. Но чтобы этого не происходило надо постоянно его вести. Потеряв темп, в какой-то момент я понял, что интереса к написанию статей особо нет, а поэтому и блог забросил в долгий ящик. Вернуться помогли, как ни странно, баги, проблемы и их решение. Точнее эйфория которую дарило решение этих багов.
Можете также ознакомиться с другими моими статьями. Пожалуй, в этом месяце это последние статьи на старом статическом “движке” (с оооооооооочень большой оговоркой).